| 10210 Systems Parkway, Suite 390 Sacramento, CA 95827 |
|
| cd1@catalinadirect.com | |
| 1-800-959-SAIL (7245) |
Pay Invoice
Sometimes you want the customer to be able enter the price on a product. On our website we have a product called 'Pay Invoice'. The customer can add the amount they need to pay and then it gets added to the shopping cart where they can checkout and pay. Here's how to setup a 'Pay Invoice' product.
- Admin > Products > New Product
- Enter name 'Pay Invoice', save.

- Click the Add-ons tab.

- Add a new custom add-on.
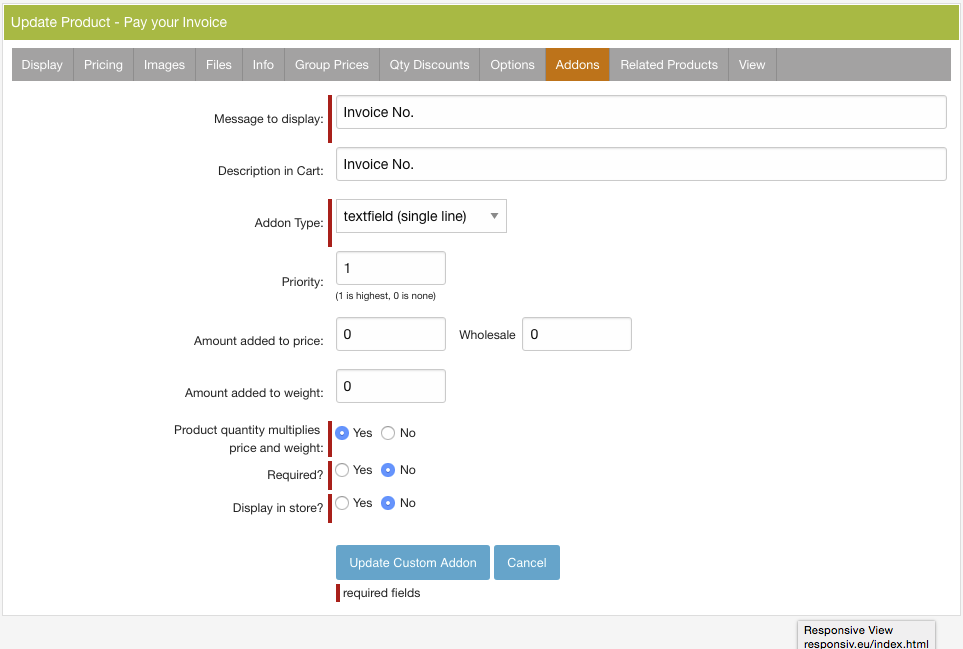
- Add the following, save.

- Add a new custom add-on.
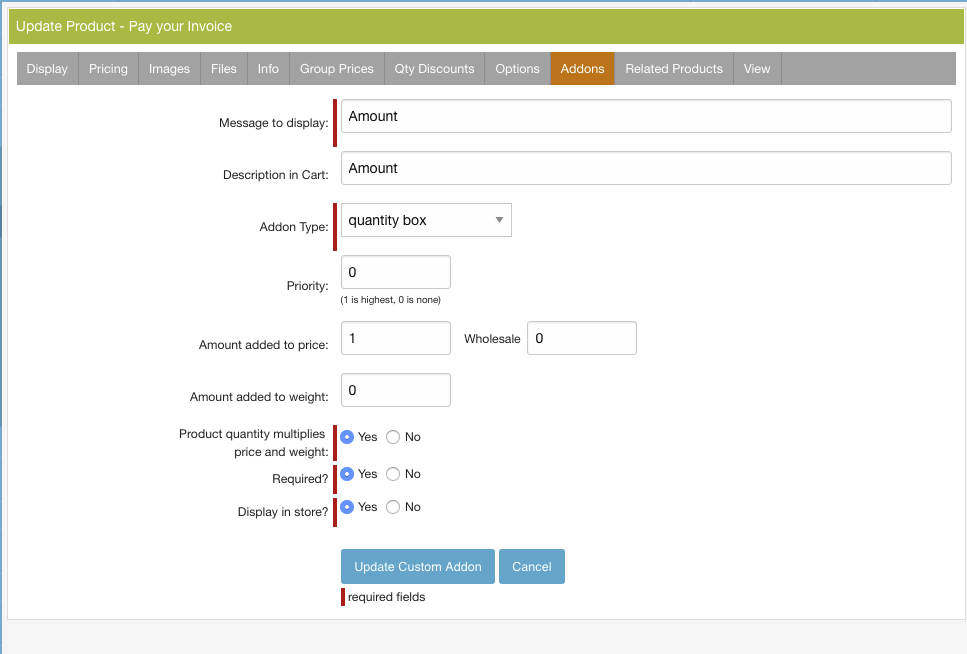
- Add the following, save.

- Now click View and review your new product.
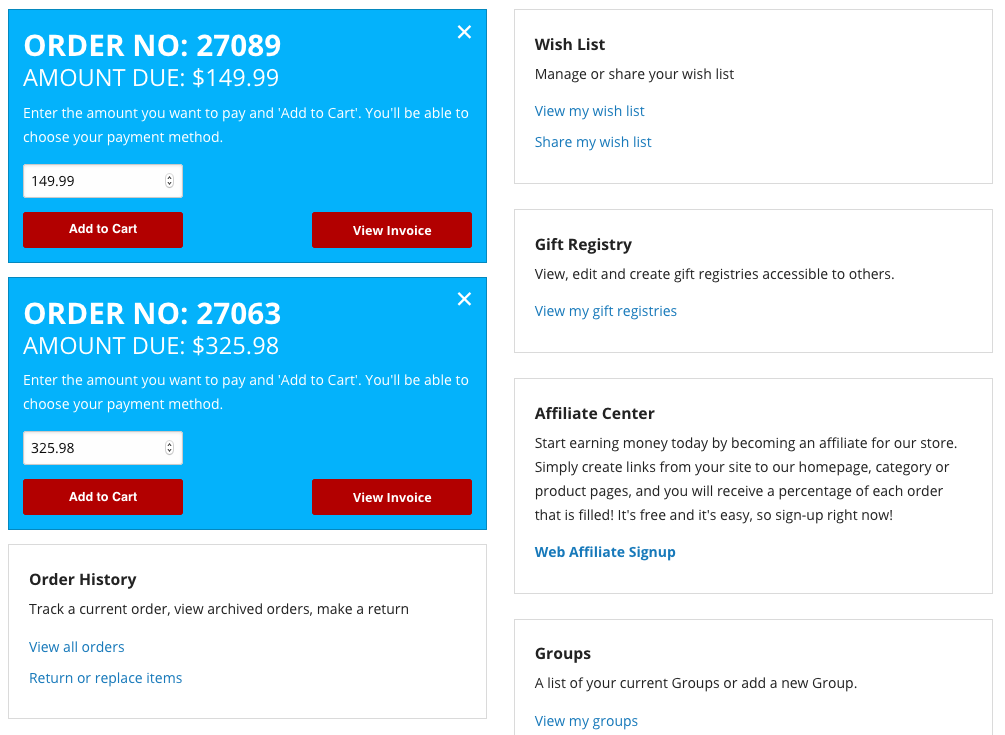
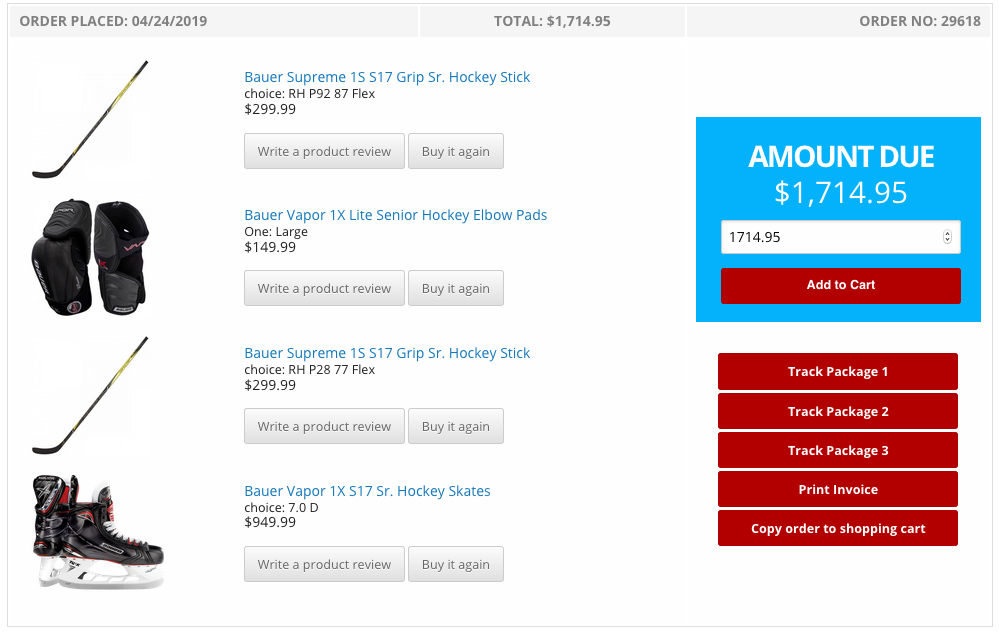
ALLOW PAY INVOICE IN THE 'MY ACCOUNT' AREA
If you accept orders without full payments you can have your customers pay their balance through the 'My Account' area.
- Uncomment the code: You'll need edit the code to turn on this function.
/shopping/order/dsp_history.cfm ~line 155
/users/manager/dsp_manager.cfm ~line 49


- Update the code: You'll need to take the Addons you created above and add to the code.
So go to the Pay Invoice page. View the page source and look for this code:
<!-- end product/listings/put_price.cfm --> <form action="https://www.lacrossewolf.com/index.cfm?fuseaction=shopping.order" method="post" name="orderform7670" id="orderform7670" class="margins" style="margin-left:0px;"> <input type="hidden" name="Product_ID" value="7670"/> <input type="hidden" id="Prod7670_Opts" name="Prod7670_Opts" value=""/> <input type="hidden" id="Prod7670_Addons" name="Prod7670_Addons" value="55,56"/> <div class="row"> <div class="small-12 columns"> <!-- start product/listings/put_addons.cfm --> <div id="putaddons" class="product"> <div style="padding-bottom:5px">Order No.</div> <input type="text" name="Addon55" value="" maxlength="150" /> Amount: <input type="number" name="Addon56" value="" step="any" min="0" maxlength="100" /> </div> <!-- end product/listings/put_addons.cfm -->
Compare to the two pages above. You'll want to replace the bold numbers.<form action="index.cfm?fuseaction=shopping.order" method="post" name="orderform7670" id="orderform7670"> <input type="hidden" name="Product_ID" value="7670"/> <input type="hidden" id="Prod7670_Opts" name="Prod7670_Opts" value=""/> <input type="hidden" id="Prod7670_Addons" name="Prod7670_Addons" value="55,56"/> <input type="hidden" name="Addon55" value="#(getOrder.Order_No + Get_Order_Settings.BaseOrderNum)#" /> <input type="number" name="Addon56" value="#numberformat(oTotal, '__.__')#" step="0.01" min="0" placeholder="Enter Amount" style="max-width:160px;" />
- The two forms should now work.
